

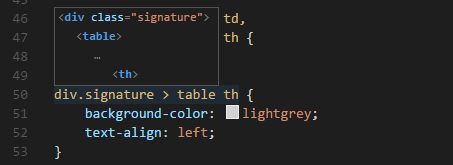
ReSharper allows you to sort properties alphabetically within selector declarations. You can also store and share formatting settings in the EditorConfig files.

You can configure formatting rules in options pages under the Code Editing | C++ | Formatting Style group. ReSharper stores formatting preferences using the mechanism of shared settings. The formatting rules can also be applied to the existing code in the current selection, current file, or in a larger scope up to the entire solution. These rules are applied when ReSharper produces new code with code completion and code generation features, applies code templates and performs refactorings. You can configure every detail of formatting rules and enforce the rules in your code. The extensive set of ReSharper code formatting rules has a default configuration that takes into account default Visual Studio formatting options as well as numerous best practices. ReSharper provides the following code style assistance features in CSS: Managing and applying code formatting rulesĪn important aspect of code style is how to format the code, that is, how to use whitespaces, tabs, and line breaks to arrange code elements, whether and how to use tabs for indents, whether and how to wrap long lines, and so on.

Among other things, this mechanism allows you to maintain different preferences for different solutions as well as to keep these preferences under a VCS and automatically share them with your team members. Your code style preferences are saved using the mechanism of layer-based settings.


 0 kommentar(er)
0 kommentar(er)
